窓サッシの自動配置 パラメトリック変形風
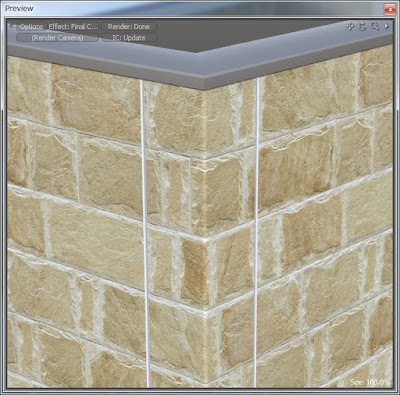
こんにちは、柳村です。 modoで建築モデリングをされているみなさまへ。 窓サッシの位置合わせやリサイズ。メンドクサイですよね。 そんなアナタのお悩みが、少し解決するかもしれません。 窓サッシの自動配置・自動リサイズのスクリプトです! 以前にも自動配置のスクリプトは公開しておりましたが、 自動リサイズの機能はありませんでした。 そして、ルーバー窓にも対応しました。 使い方は簡単! 1.建物の窓の開口部、下端のエッジを1本選択。 2.プリセットから、配置したい窓サッシを選択状態に。 3.スクリプトの実行。 これだけで、自動配置・リサイズが行われます。 まずは、動画をご覧ください。 あめいじんぐ! このスクリプトは、プリセットからの自動配置となっています。 プリセットへの登録方法にルールがいくつかありますので、 以下に解説いたします。 ○窓サッシの寸法は、外壁の開口部にはまる部分が1m四方になるように、リサイズしてください。 また、下の画像のようにZ平面にペタッと寝かせた状態で、 Z軸+方向がサッシの上になるように配置します。 このとき、Y軸のプラス方向にはみ出している部分がチリになります。 ○次に、”頂点”に対して選択セットを適用しておきます。 窓サッシの四方それぞれに対して選択セットを適用するのですが、 このときの選択セットの名前が重要ですので、間違えないようにしてください。 選択セットの名前は、アルファベットで、 ・下端 Sash_B ・左端 Sash_L ・右端 Sash_R ・上端 Sash_T となっています。 ここまで設定できましたら、プリセットに登録してください。 ○次に、ルーバー窓の登録方法です。 ルーバー窓も設定方法は先ほどと同じですが、 さらに追加する要素があります。 また、ルーバーは一番下の1段目だけ配置するようにしてください。 そして先ほどの4つの選択セットに追加して、 Louver という選択セットをルーバー1段目の頂点にのみ設定してください。 ○次に、メッシュアイテムにユーザーチャンネルを3つ追加します。 追加するユーザーチャンネルの名前とタイプ。 名前 タイプ start